In the realm of digital design and crafting, the ability to convert a JPG (Joint Photographic Experts Group) file into an SVG (Scalable Vector Graphics) format opens up new avenues of creativity. SVG files offer scalability without loss of quality, making them ideal for various applications, including cutting machines, logos, and web design. In this comprehensive guide, we will walk you through the step-by-step process of changing a JPG file to SVG, unlocking the potential for versatile and high-quality designs.
Contents
Understanding the Difference Between JPG and SVG
Before we delve into the conversion process, let’s briefly understand the distinction between JPG and SVG file formats.
- JPG (Joint Photographic Experts Group): This format is commonly used for photographs and images with complex color gradients. However, JPGs are raster images, which means they consist of a fixed set of pixels and may lose quality when resized.
- SVG (Scalable Vector Graphics): SVG, on the other hand, is a vector image format. It uses mathematical equations to define shapes, allowing for infinite scalability without compromising quality. SVGs are ideal for designs that require precision and versatility.
Step 1: Selecting Your JPG File
- Begin by choosing the JPG file you want to convert to SVG. Ensure that the image is clear and free from excessive details, as complex images may result in intricate SVG paths.
- For the best results, select a high-resolution JPG file. This ensures that important details are retained during the conversion process.

Select JPG File
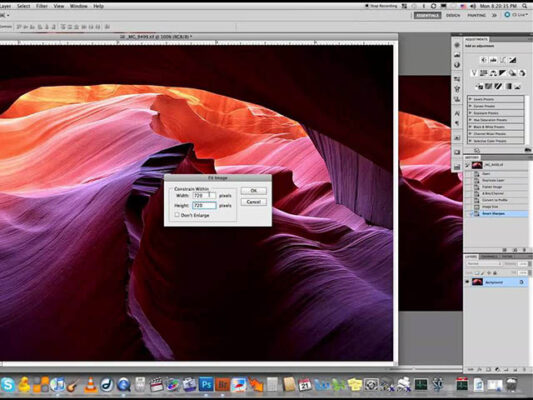
Step 2: Preparing Your Image
- Open your chosen image in a graphic design software such as Adobe Photoshop or GIMP.
- Crop or resize the image as needed to eliminate unnecessary elements and focus on the essential components.
- Adjust the contrast and brightness to enhance the details of the image.

Prepare Image
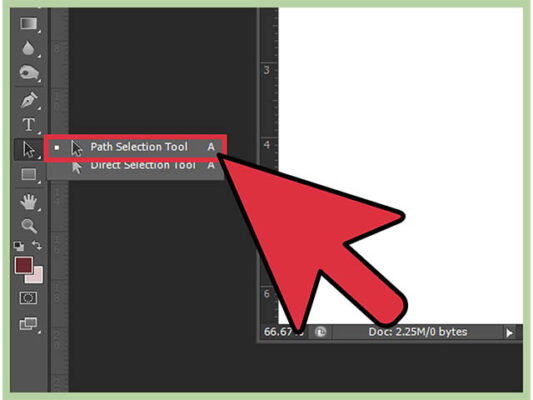
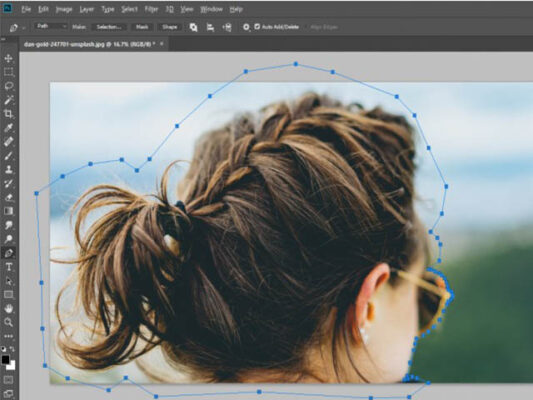
Step 3: Tracing the Image
- Use a vector graphic design tool like Inkscape, Adobe Illustrator, or an online SVG converter with tracing capabilities.
- Import your prepared JPG file into the vector graphic software.
- Locate the tracing or vectorization feature in the software. Adjust the settings to achieve a balance between capturing details and simplifying the image for optimal scalability.

Trace the Image
Step 4: Refining the Vector
- After the tracing process is complete, review and refine the resulting vector paths. Remove any unnecessary elements and simplify intricate details while preserving the essence of the image.
- Pay attention to areas that might have been traced inaccurately and manually adjust vector points for precision.

Refine the Vector
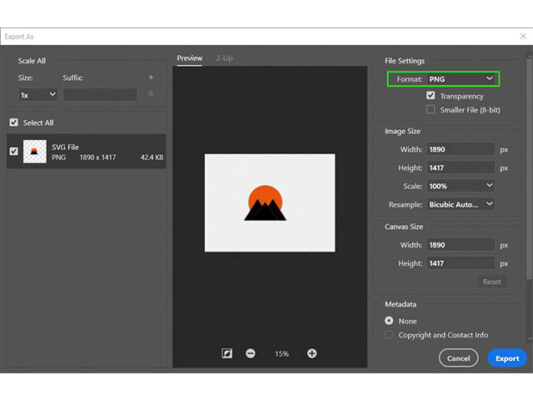
Step 5: Saving as SVG
- Once satisfied with the vectorized image, save the file as an SVG. In most graphic design software, you can choose the “Save As” or “Export” option and select SVG as the file format.
- Adjust any settings related to SVG export, such as embedding fonts or including additional information, based on your preferences.

Save as SVG
Step 6: Testing the SVG
- Open the newly created SVG file in a web browser or a vector graphic viewer to ensure that the conversion was successful.
- Check for any issues such as missing details, unexpected artifacts, or distortions.

Test the SVG
Troubleshooting Tips
- Image Complexity: For intricate JPGs, consider simplifying the image before the tracing process to achieve a cleaner SVG result.
- Software Compatibility: Ensure that the vector graphic software you choose supports JPG to SVG conversion and provides accurate tracing options.
- Testing at Different Sizes: Verify that the SVG maintains quality when scaled to different sizes, as this is a key advantage of the SVG format.
Congratulations! You’ve successfully learned how to change a JPG file to SVG, unlocking the potential to transform raster images into versatile, scalable vector graphics. This process allows you to retain the essence of your original image while enjoying the benefits of precision and scalability that SVG files offer. Whether you’re creating custom designs for cutting machines, logos, or web graphics, the ability to convert JPG to SVG expands your creative toolkit. Embrace the versatility of vector graphics and bring your designs to new heights with clarity and precision.
If you found this content beneficial, consider exploring additional articles on related topics to deepen your understanding and enhance your skills. Feel free to check out the following articles for further insights:
Crafting Brilliance: A Step-by-Step Guide to Transforming Images into SVG for Cricut
Crafting SVG Files in Inkscape with Five Easy Steps!
Seamless Crafting: A Step-by-Step Guide on How to Open SVG Files in Cricut Design Space
Mastering the Art: A Comprehensive Guide on Crafting SVG Logos in Photoshop