Vectorization of images is an innovative process with great value to the design community, illustrators, and those working in the graphics field in general. This process goes beyond simply converting raster images to scalable vector graphics (SVG), but opens up a world of creative possibilities and adaptability. In the article below, I will help you learn more about: How to Vectorize an Image?
Contents
What are Vector Graphics?
Before starting the details of the vectorization process, understanding vector graphics is an important step. Different from raster images, which are made up of pixels, vector graphics use mathematical equations to define shapes and lines. This makes them resolution independent, an important feature that helps ensure that image quality remains sharp and clear, even when size is adjusted.
Vector graphics are basically a graphical representation that is only made up by lines and its derivatives, such as geometrical shapes such as circles, squares, stars, and polygons. Vector graphics are made up by points (or coordinates) on a screen that are connected through lines and curves called paths.. Vector graphics are widely used for creating logos, line art, 3D-like renderings, and animations, among other examples.
Andrew Katz – Chief Editor at Wondershare
When to Use Vector Images?
The choice between raster and vector images depends on the specific needs of a project. Vector images excel in scenarios where scalability and flexibility are paramount. Here are some instances when opting for vector graphics is particularly advantageous:
Logo and Icon Design
Vector images are ideal for logos and icons as they can be resized without losing quality. This is crucial for maintaining brand identity across various platforms.

Print Design
Vector graphics are a must for print materials like brochures and banners. They guarantee sharp details and vibrant colors, ensuring a professional finish.

Illustrations
When creating versatile illustrations for websites, presentations, or videos, vectors offer the flexibility needed to adapt to different contexts.

Infographics
Vector graphics are perfect for infographics where visual elements need to be scalable and maintain clarity, whether viewed digitally or in print.

Web Design
Websites benefit from vector images, especially for icons and other design elements. Their resolution independence ensures a seamless user experience across different devices.

Textile and Apparel Design
Clothing brands use vector graphics for their logos and designs, ensuring consistency and clarity on various-sized garments.

How to Vectorize an Image
Now, let’s explore the step-by-step process of vectorizing an image:
1. Select a Suitable Software
Choose vector graphics software like Adobe Illustrator, CorelDRAW, or Inkscape for the vectorization process.

2. Import Your Image
Open the chosen software and import the raster image you want to vectorize.
3. Create a New Layer
To keep the original image intact, create a new layer for your vectorized version.
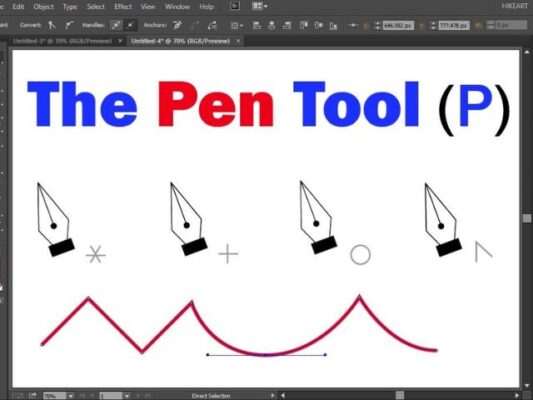
4. Use Pen Tool or Trace Function
Employ the pen tool or a trace function available in the software to outline the main shapes and lines in the image.

5. Adjust Vector Settings
Fine-tune vector settings, adjusting parameters like anchor points and curves to ensure precision in your vectorized image.
6. Add Details and Colors
Enhance your vectorized image by adding details and colors as needed. Vector graphics allow for easy manipulation of these elements.

7. Save in Vector Format
Once satisfied with the vectorization, save your work in a vector format like SVG or AI to retain scalability and editability.
Conclusion
Overall, mastering how to vectorize an image is more than just a skill, it opens up a world of creative possibilities. Whether you’re a graphic designer, illustrator, or simply someone who wants to optimize the quality and versatility of your images, understanding how vectorization works is a valuable resource. treasure. By choosing the right software, adopting a systematic approach, and taking full advantage of the benefits of vector graphics, you can bring freshness to your visual creations. Discover the power of vector graphics and take your design creativity to the next level.
Related Posts